Lab di logicALG: Software Personalizzato
L'informatica e lo sviluppo del software sono in continua evoluzione,
spesso vengono rilasciati nuovi linguaggi di programmazione che promettono
di risolvere quelle scomodità dei vecchi linguaggi.
A volte questo privilegio viene pagato a caro prezzo rinunciando a pattern che anche i vecchi linguaggi avevano, altre volte invece il prodotto finale è stupefacente.
Per rimanere al passo solitamente utilizzo questi
nuovi linguaggi su idee, piccoli progetti o side-projects.
Qui trovate qualche esempio.
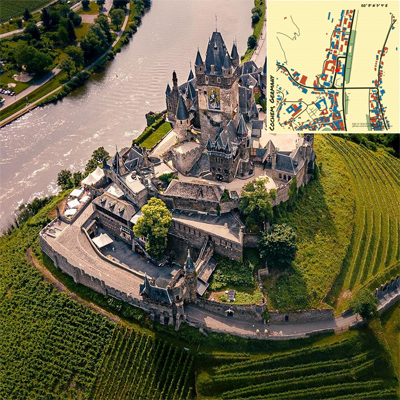
maphoto.app
maphoto è nato da una mia necessità. Amo viaggiare, fotografare e la
cartografia e tornato da ogni viaggio mi piace condividere con gli amici
foto e luoghi. Appoggio la tesi, inoltre, che le mappe non solo siano uno
strumento utile alla navigazione ma che raccontino anche politica, cultura
ed economia.
Ispirato oltretutto da alcuni stile di mappe, ho
sviluppato con Fabio un sito web che ti permette di caricare una foto ed
apporre una minimappa.
Leggi l'articolo di presentazione
Della mappa puoi scegliere tante proprietà, ovviamente il luogo, ma anche lo
stile, lo zoom, e la posizione. Questo progetto sarà sempre in sviluppo, aggiungeremo
diverse nuove funzionalità: nell'ultimo aggironamento, ad esempio, abbiamo aggiunto
lo style prettymaps.
Progettazione e sviluppo API con Node.js e Python per la generazione delle
mappe (prettymaps), comunicazione con front end, consumo di API di terze
parti. Prisma per la comunicazioni e query del database per Js.








logicalg.it
Installazione di strapi e personalizzazione di alcune API. Installazione e personalizzazione di svelte e tailwind. Visualizza
Strapi permette di creare un back-end con API in un batter d'occhio. Inoltre ha diverse
funzionalità integrate come la gestione dell'autenticazione e dei ruoli.
Svelte è un motore che consente di compilare e allo stesso tempo di eseguire run-time
javascript (simile a Next.js). Come se fosse React, ma molto più veloce e (necessità
di questo progetto in particolare) indicizzabile!
Tailwind lo si può comparare a Bootstrap: è un framework css ma che viene compilato ed
ottimizzato. Si ottiene un css super leggero.
Svelte e Tailwind mi
hanno sorpreso. Sono ultra veloci rispetto a React e Bootstrap o Wordpress, sia
in fase di sviluppo che in fase di deploy. Provateli e vi innamorerete; guardate
quanto è veloce questo sito.







silviaberlanda.it
Silvia, fisioterapista ed osteopata a Bergamo, ha appena aperto un profilo Intagram dove pubblica post inerenti alla sua attività (se siete curiosi è questo @fisio.osteo.silviaberlanda). Oltre al canale Instagram voleva pubblicare post anche sul sito web.
Installazione gestione e deploy di Svelte e adattamento del sito esistente
(fatto in HTML) ad un'architettura Svelte. Creazione di un sistema di
microblogging tramite post in formato markdown. Il sito, ora, è veloce
quanto il vecchio sito HTML ma più interattivo e le permette soprattutto di
pubblicare articoli!
Visualizza silviaberlanda.it






Vuoi sviluppare un progetto?
Analizziamo le specifiche e troviamo una soluzione ottimale per te.
Richiedi una consulenza personalizzata gratuita
Prenota subito una consulenza gratuita per scoprire come posso
aiutarti a realizzare il tuo progetto di sviluppo web. Lascia che la
mia esperienza e le mie competenze contribuiscano al successo della
tua idea.
Contattami oggi per una valutazione dettagliata
delle tue esigenze e ricevi un preventivo su misura per te!
logicALG di Francesco Strazzante - Sede Legale: via Radini Tedeschi
24/G 24124 Bergamo - P.IVA 04359420165 - logicalg@pec.it - Codice
Destinatario: N92GLON
Copyright © 2025. Made with ♥ by logicALG.
