Creiamo fantastiche mappe con prettymaps e OpenStreetMap data
Esiste una libreria scritta in Python che permette di creare bellissime mappe. Vediamo insieme come funziona.

Cosa è Prettymaps?
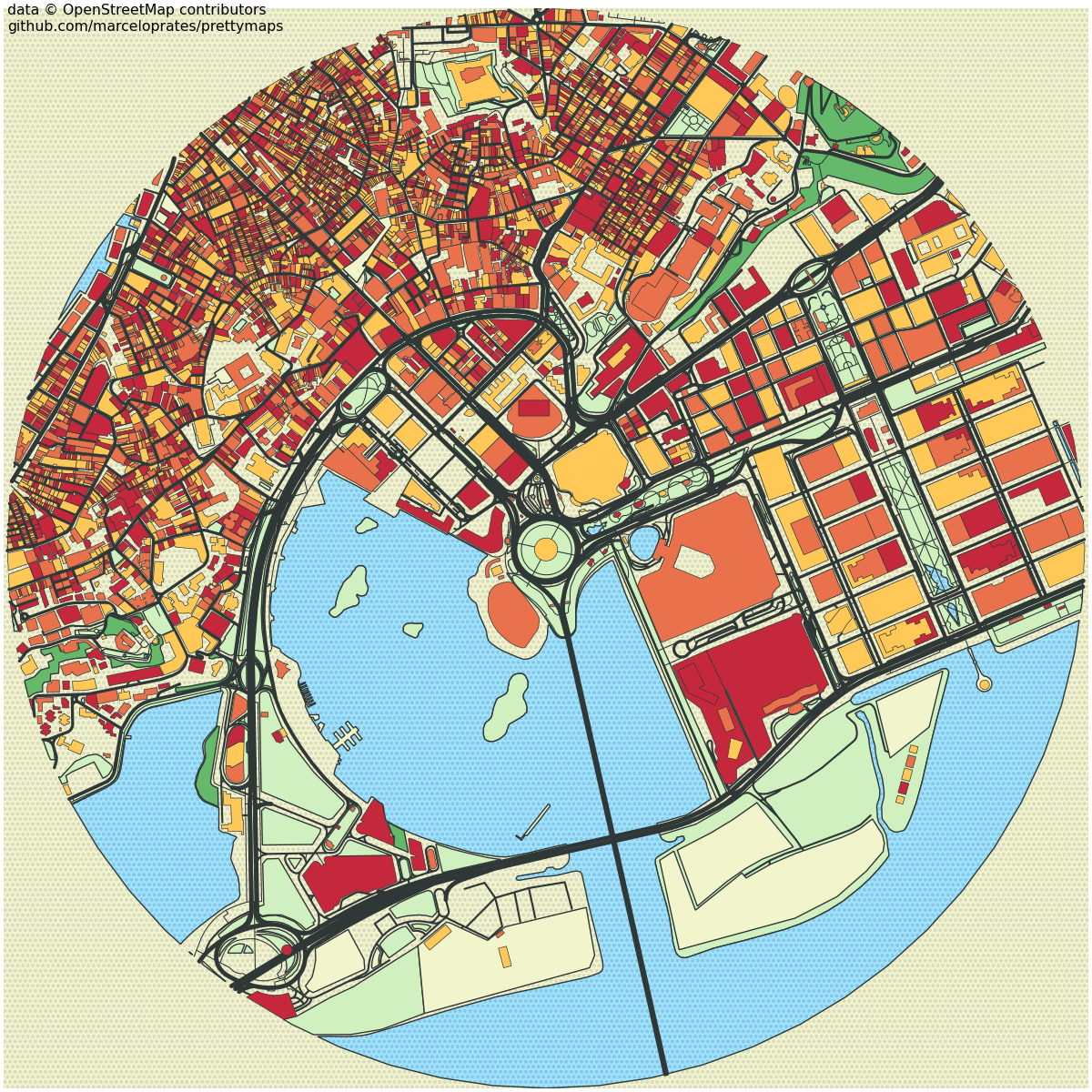
Prettymaps è una libreria open source sviluppata in Python che consente di creare mappe semplici ma spettacolari. Il codice sorgente è disponibile in Github e i dati utilizzati sono quelli di OpenStreetMap. Guardate questa mappa ad esempio:
Noi la stiamo utilizzando con maphoto.app e crea mappe uniche:
 Visualizza post in Instagram.
Visualizza post in Instagram. Quale è la fonte dei dati di prettymaps?
Prettymaps acquisisce i dati da OpenStreetMap. Per chi non conoscesse OpenStreetMap è un fantastico progetto che mette a disposizione tutte la varie informazioni che servono per generare mappe: coordinate di fiumi, strade, edifici, oceani, linee ferroviarie, ...! I dati sono forniti dalla community di OpenStreetMap, cioè persone che rilevano e mappano personalmente i vari dati. Aggiungo che il tutto è reso disponibile gratuitamente (previa menzione dei crediti, giustamente). Personalmente lo trovo un progetto eccezionale, è una risorsa di illimitato valore e dobbiamo essere grati a chi la mantiente! Maggiori informazioni qui.Come si installa prettymaps?
Premessa: per questo progetto sto utilizzando Windows 10, ma dovrebbe funzionare tranquillamente anche su Mac e Linux. Il requisito principale per poter utilizzare questa libreria è Python3 (io utilizzo la versione 3.10.5). Quindi se non lo avete, installatelo con la guida ufficiale. Per iniziare, assicuriamoci che Python funzioni correttamente controllando la sua versione, da terminale digitiamo:
Ora procediamo con l’installazione di prettymaps. Purtroppo nel momento in cui scrivo, l’ultima versione di prettymaps (0.1.3) è poco stabile, quindi ci concentreremo sulla versione precedente (0.1.2), aggiustando la versione di qualche dipendenza. Da terminale:
Una volta terminata l’installazione avremo a disposizione prettymaps; tuttavia, come accennato, dobbiamo modificare la versione di una dipendanza (vedi bug) per farlo funzionare correttamente.
Adesso siamo pronti per creare la prima mappa!
Come creare una mappa con prettymaps?
Per generare la mappa ci basterà chiamara una funzione della libreria, dobbiamo passare però i giusti parametri (documentazione versione 0.1.2). Ecco la chiamata:python
Come vedete è una sola funzione ma ha tanti parametri:
- query: query di ricerca indirizzo. Prettymaps centrerà la mappa sull'indirizzo presente
- radius: (opzionale) se diverso da None, racchiude la mappa in una circonferenza
- ax: assi di Matplotlib
- layers: il nome dei livelli di OpenStreetMap da scaricare (lista livelli)
- drawing_kwargs: parametri di disegno matplotlib dei vari livelli come 'fc', 'ec', 'fill', etc.
Completando con le varie dipendenze, questo è il file completo:
python
Eseguendo il file con Python3
python
vedremo che nella cartella dove risiede il file .py si genererà un file chiamato image.png:

Come personalizzare le mappe create con prettymaps?
Confermato che l'esempio sulla documentazione funziona correttamente, possiamo sperimentare cambiando colori e livelli: basterà agire sui vari parametri passati alla funzione! Ad esempio cambiando la query:python
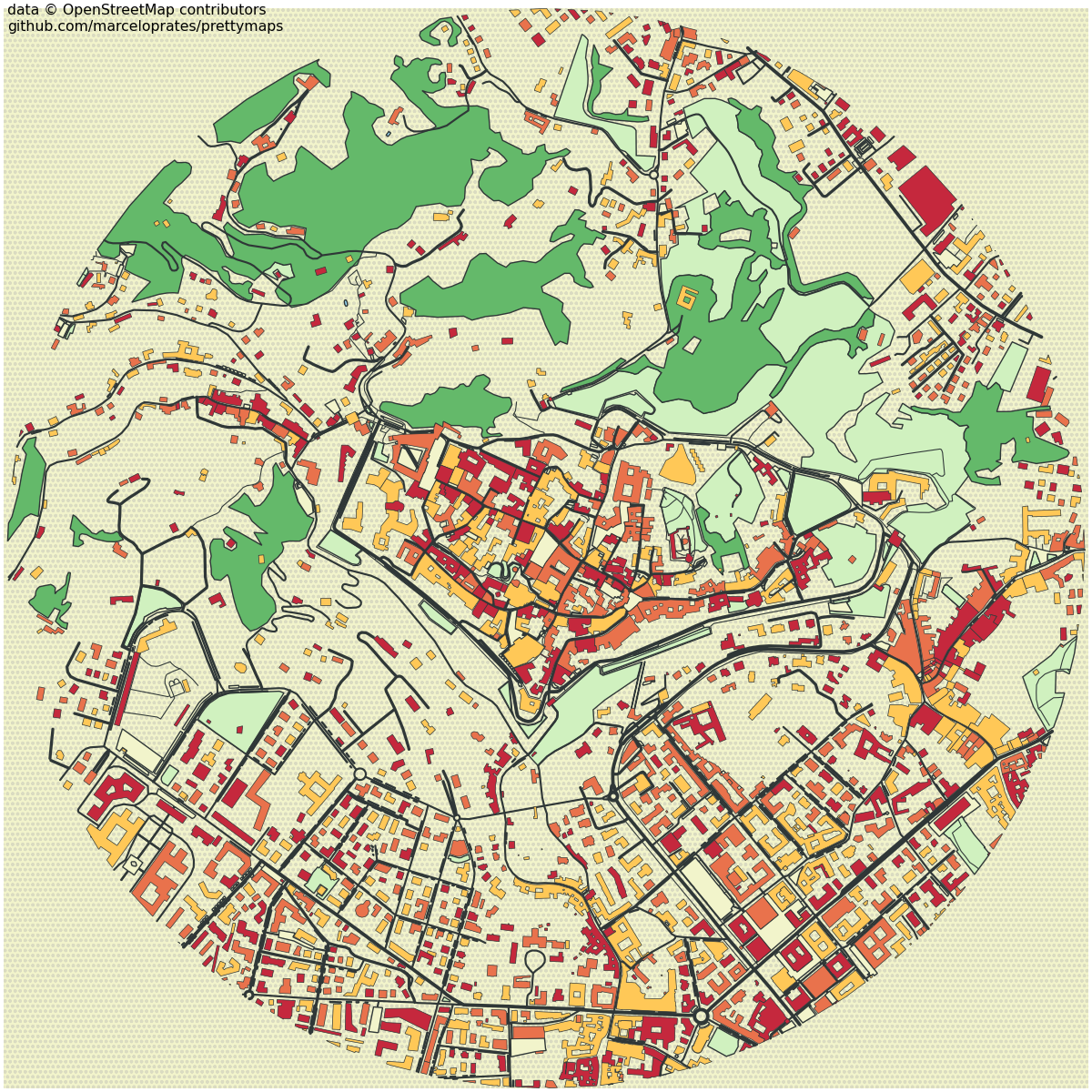
verrà prodotta:

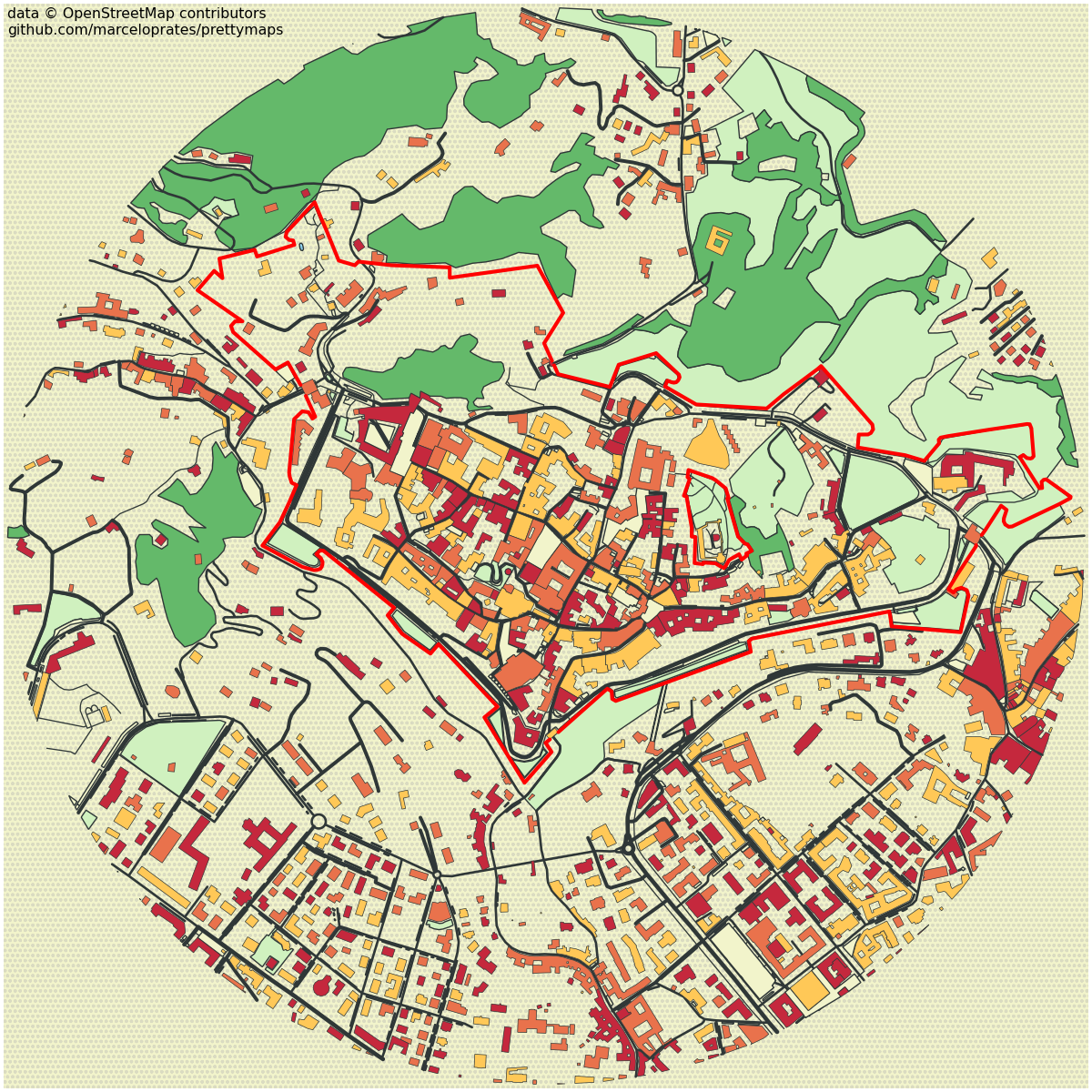
Che ne dite? Direi bella ma migliorabile! Proviamo ad esempio a diminuire il raggio di stampa per far vedere solo le mura veneziane di Città Alta (Bergamo) e evidenziare le mura:
python
ecco il risultato:
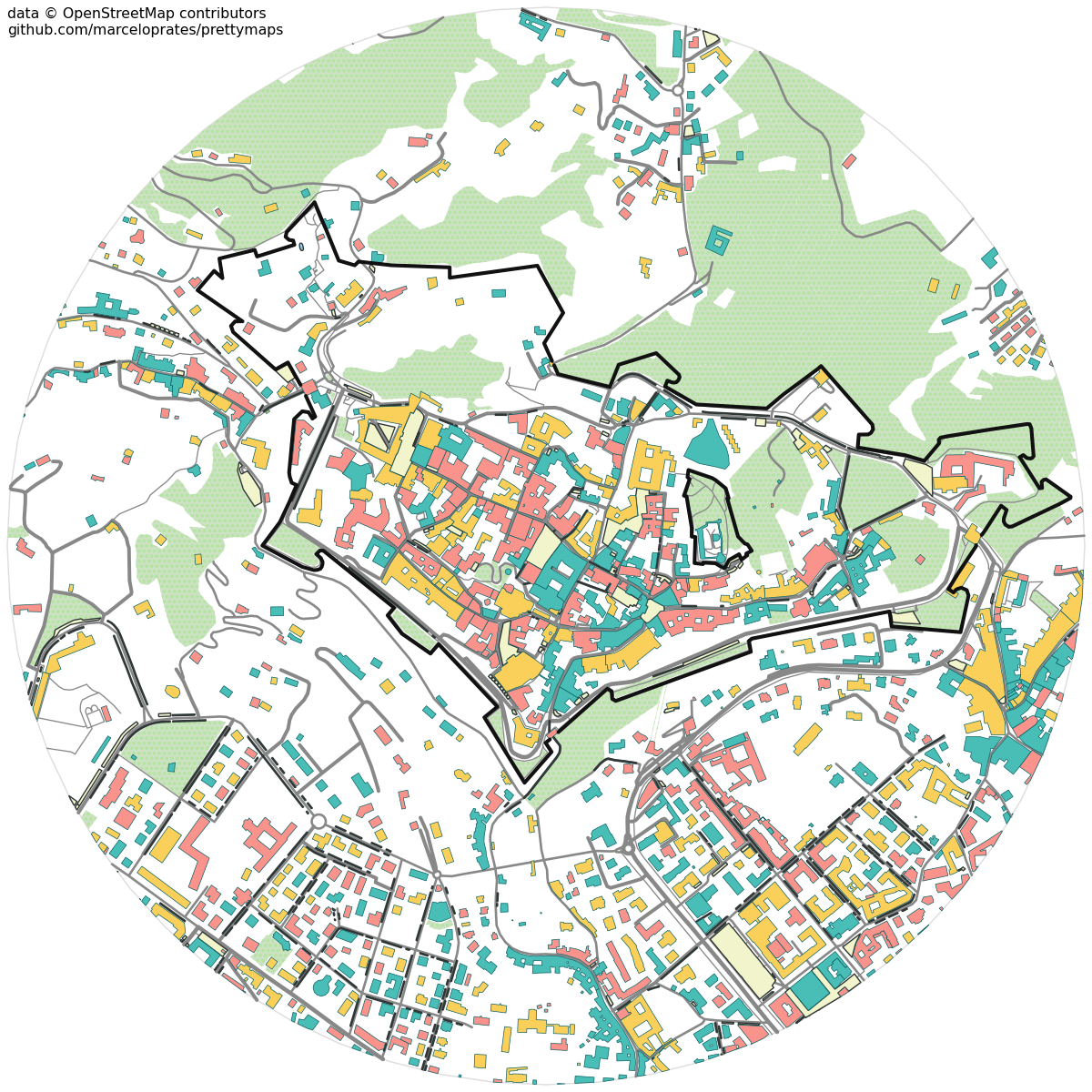
 Bello no? Ora una ritoccata ai colori:
Bello no? Ora una ritoccata ai colori: python
ecco la mappa finale

Ora avete tutti gli strumenti per generare fantastiche mappe!
Bonus: prossimamente in prettymaps
Dalla repo ufficiale, abbiamo accesso al subreddit dedicato al progetto. Qui possiamo conoscere la community, chiedere aiuto e presentare le varie mappe create con prettymaps. Troviamo anche le varie news del progetto, pubblicate dall'autore stesso, ad esempio, si legge, che è in lavorazione una nuova versione e che porterà diverse migliorie; verrà pubblicata non appena verranno risolti alcuni bug con una libreria di terze parti. La nuova versione in realtà, è già utilizzabile ma poco stabile. Il nuovo aggiornamento porterà, tra le altre novità, la possibilità di stampare tutte le forme di edificio della determinata area: Fantastico!
Fantastico! Bonus: posso far funzionare Prettymaps con Node.js?
Si può, ma con un escamotage! Si può far partire l'esecuzione da Node.js, ma prettymaps dovrà poi girare su Python. La libreria è la stessa, si deve usare Python, l'unico scoglio è far partire lo script di Python da Node.js, ma questo è fattibile con la libreria "util":js
Attenzione ai vari path. Consiglio di provare il comando python dalla cartella in cui è contenuto il file .js Nel file index.py utilizzo i parametri var1, var2, varN durante la chiamata alla funzione prettymaps.
